안녕하세요 프로나인입니다.
내일부터 길다면 길고 짧다면 짧은 추석 명절이 시작되는데요.
코로나 조심하시고 명절도 잘 보내시길 바랍니다! 😄
Android Material Design 따라하기 5 - 메뉴화면 (RecyclerView & Adapter)
안녕하세요 프로나인 입니다. 오랜만에 Material Design 에 대해 작성하게 되었네요! koohee.tistory.com/6 Android Material Design 따라하기 4 - 메인화면 (ToolBar & AppBar) 안녕하세요 프로나인 입니다! Andr..
koohee.tistory.com
지난 시간에는 RecyclerView & Adapter를 이용하여 짧은 메뉴 리스트를 만들어 보았습니다.
이번에는 그 리스트 이름도 바꿔보고 클릭 이벤트를 주어
제가 근본적으로 만들어보고 싶은 Material Design 들을 소개 하는 시간이 되었습니다! (도움이 되시길 바라며 😂)
메뉴 List에서 이름 바꾸기
우선 메뉴 화면에서 보이는 List 중 하나를 이름을 바꿔줄 것입니다.
앞으로 쭉 하나하나 Material Design을 소개할 때마다 수정할 계획이니 참고하시기 바랍니다.
< MenuActivity.java >
MenuList = new ArrayList();
MenuList.add("BottomNavigation");
MenuList.add("메뉴 2번가");
MenuList.add("메뉴 3번가");
MenuList.add("메뉴 4번가");
MenuList.add("메뉴 5번가");
MenuList.add("메뉴 6번가");
MenuList.add("메뉴 7번가");
MenuList.add("메뉴 8번가");
MenuList.add("메뉴 9번가");
MenuList.add("메뉴 10번가");
MenuList.add("메뉴 11번가");
MenuList.add("메뉴 12번가");
MenuList.add("메뉴 13번가");
MenuList.add("메뉴 14번가");
MenuList.add("메뉴 15번가");
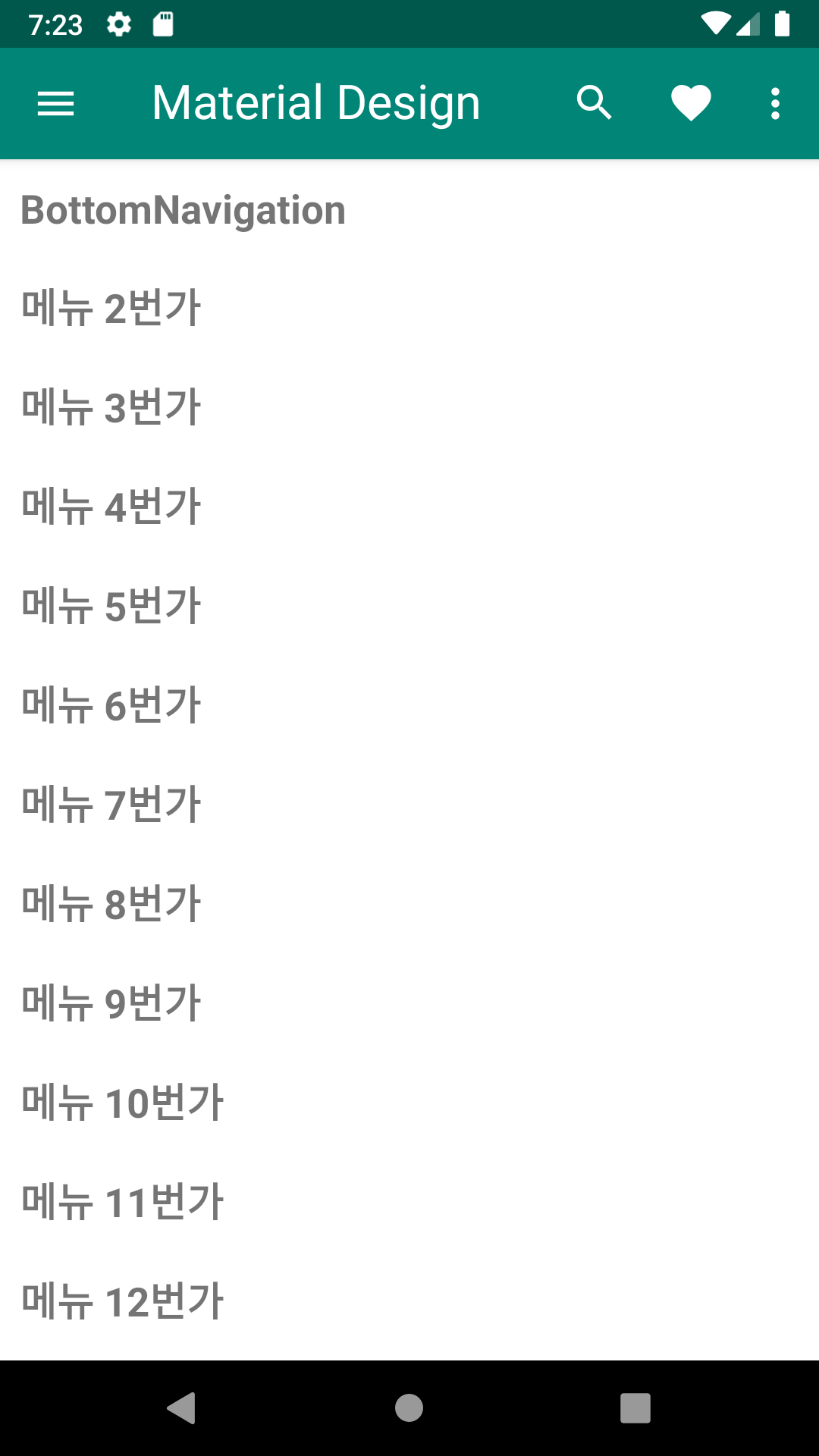
MenuList.add("메뉴 16번가");16개의 List 중에 하나만 수정하면 아래 결과와 같이 아주 간단하게 메뉴 하나를 수정했습니다.

이제 BottomNavigation이라는 메뉴도 만들었으니 클릭 이벤트도 줘보도록 하겠습니다.
public class MenuActivity extends AppCompatActivity {
private RecyclerView rv_menu;
private ArrayList<String> MenuList;
private MenuAdapter menuAdapter;
private LinearLayoutManager llm;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
rv_menu = (RecyclerView) findViewById(R.id.rv_main);
llm = new LinearLayoutManager(this);
MenuList = new ArrayList();
MenuList.add("BottomNavigation");
MenuList.add("메뉴 2번가");
MenuList.add("메뉴 3번가");
MenuList.add("메뉴 4번가");
MenuList.add("메뉴 5번가");
MenuList.add("메뉴 6번가");
MenuList.add("메뉴 7번가");
MenuList.add("메뉴 8번가");
MenuList.add("메뉴 9번가");
MenuList.add("메뉴 10번가");
MenuList.add("메뉴 11번가");
MenuList.add("메뉴 12번가");
MenuList.add("메뉴 13번가");
MenuList.add("메뉴 14번가");
MenuList.add("메뉴 15번가");
MenuList.add("메뉴 16번가");
menuAdapter = new MenuAdapter(MenuList);
rv_menu.setLayoutManager(llm);
rv_menu.setAdapter(menuAdapter);
menuAdapter.setOnItemClickListener(new MenuAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position, String menuname) {
intentmenu(position,menuname);
}
});
}
private void intentmenu(int position, String menuname){
switch (menuname){
case "BottomNavigation" :
Intent intent_bottomnavi = new Intent(MenuActivity.this, Menu_BottomNavigation.class);
startActivity(intent_bottomnavi);
break;
}
}
}
코딩 스타일은 모두가 다르기 때문에 이것이 정답이다!라는 것은 없습니다.
우선 저 같은 경우는 'intentmenu'라는 메서드를 통하여 case문을 계속 늘려 갈 예정입니다!
이렇게 하면 이제 클릭 이벤트까지 완성이 되었습니다.
이제 BottomNavigation을 사용할 클래스를 만들어 줘 볼까요!?
BottomNavigation
layout = < bottomnavigation.xml >
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<FrameLayout
android:id="@+id/framelayout"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@id/bottomnavi"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomnavi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottomnavi_menu"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>XML 코드를 보시면 BottomNavigationView를 가져온 것이 확인될 것입니다.
그리고 app:menu는 Material 따라 하기 초반에 Toolbar에 menu를 추가한 것과 같은 개념으로 생각하시면 됩니다.
menu = < bottomnavi_menu.xml>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/bottomnavi_one"
android:enabled="true"
android:icon="@drawable/ic_baseline_looks_one_24"
android:title="PAGE_1"
app:showAsAction="always" />
<item
android:id="@+id/bottomnavi_two"
android:enabled="true"
android:icon="@drawable/ic_baseline_looks_two_24"
android:title="PAGE_2"
app:showAsAction="always" />
<item
android:id="@+id/bottomnavi_three"
android:enabled="true"
android:icon="@drawable/ic_baseline_looks_three_24"
android:title="PAGE_3"
app:showAsAction="always" />
</menu>menu입니다! layout에 만들면 안 됩니다!!
이렇게 두 개의 XML을 만들면 ( bottomnavi_menu.xml / bottomnavigation.xml ) 끝!
class = < Menu_BottomNavigation >
package 각자 패키지명을 작성하세요 ! ;
import android.app.Activity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.FrameLayout;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class Menu_BottomNavigation extends AppCompatActivity {
FrameLayout frameLayout;
BottomNavigationView bottomNavigationView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.bottomnavigation);
bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottomnavi);
frameLayout = (FrameLayout) findViewById(R.id.framelayout);
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Toast.makeText(Menu_BottomNavigation.this, item.getTitle().toString(), Toast.LENGTH_LONG).show();
return true;
}
});
}
}
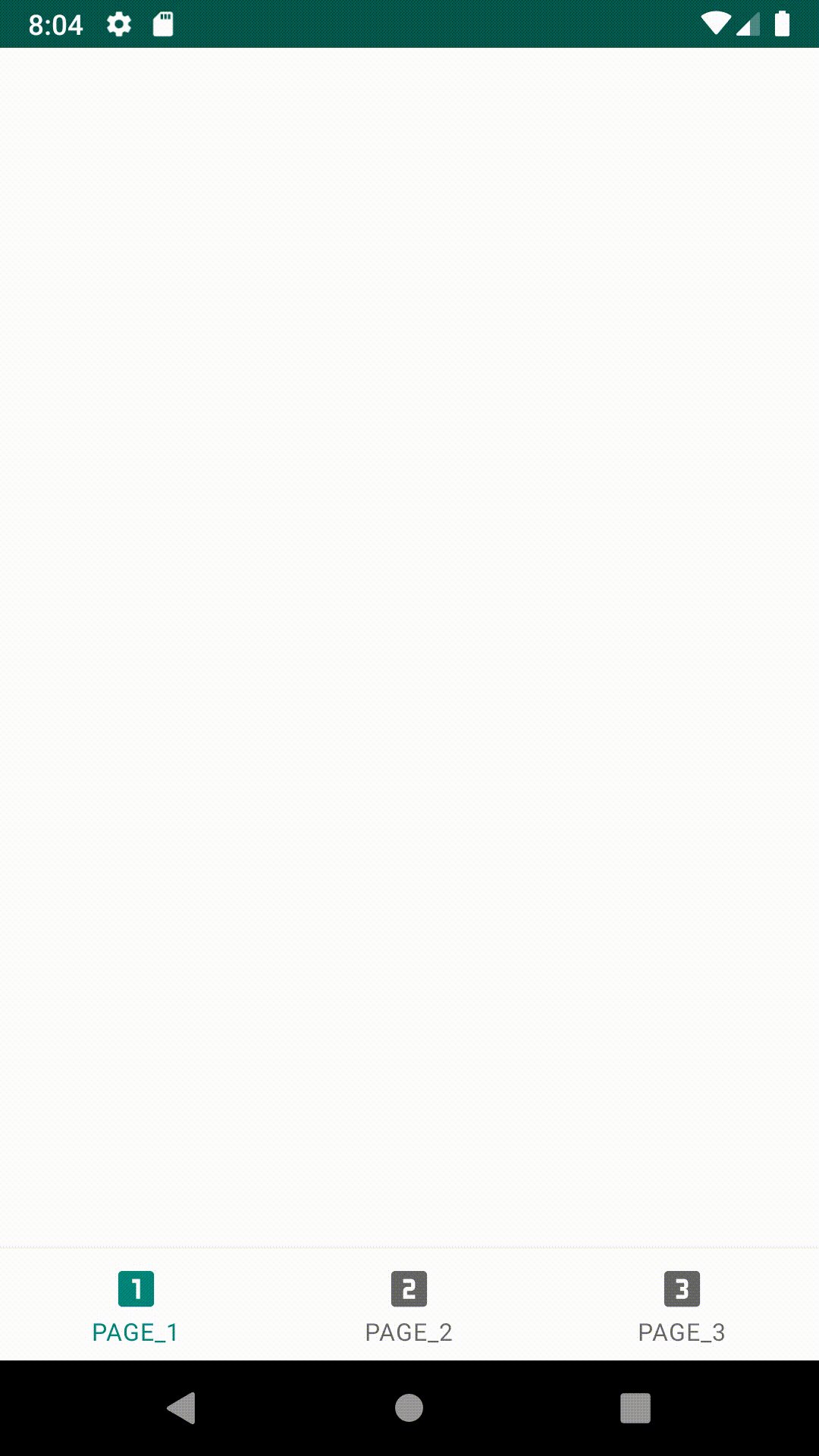
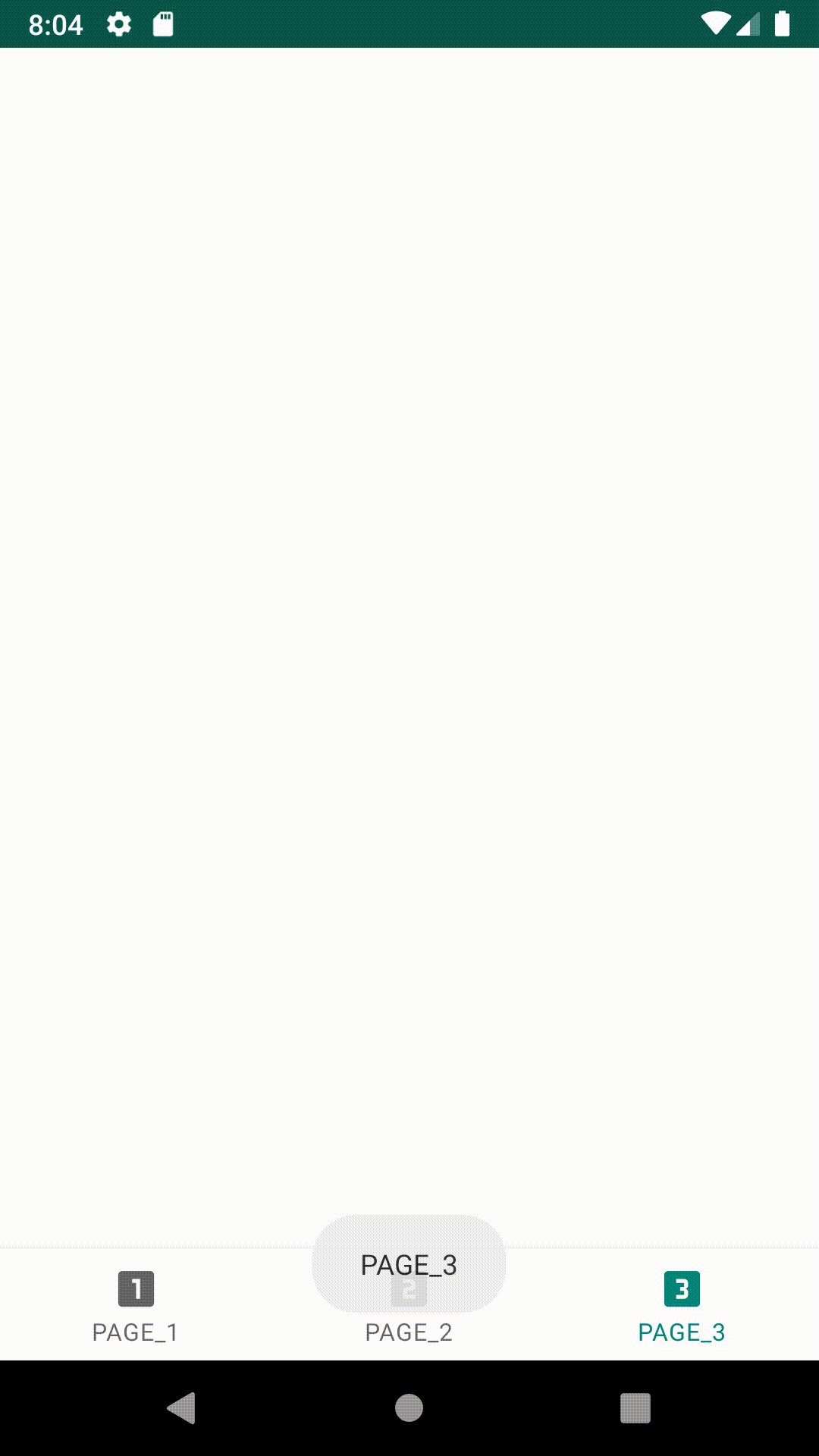
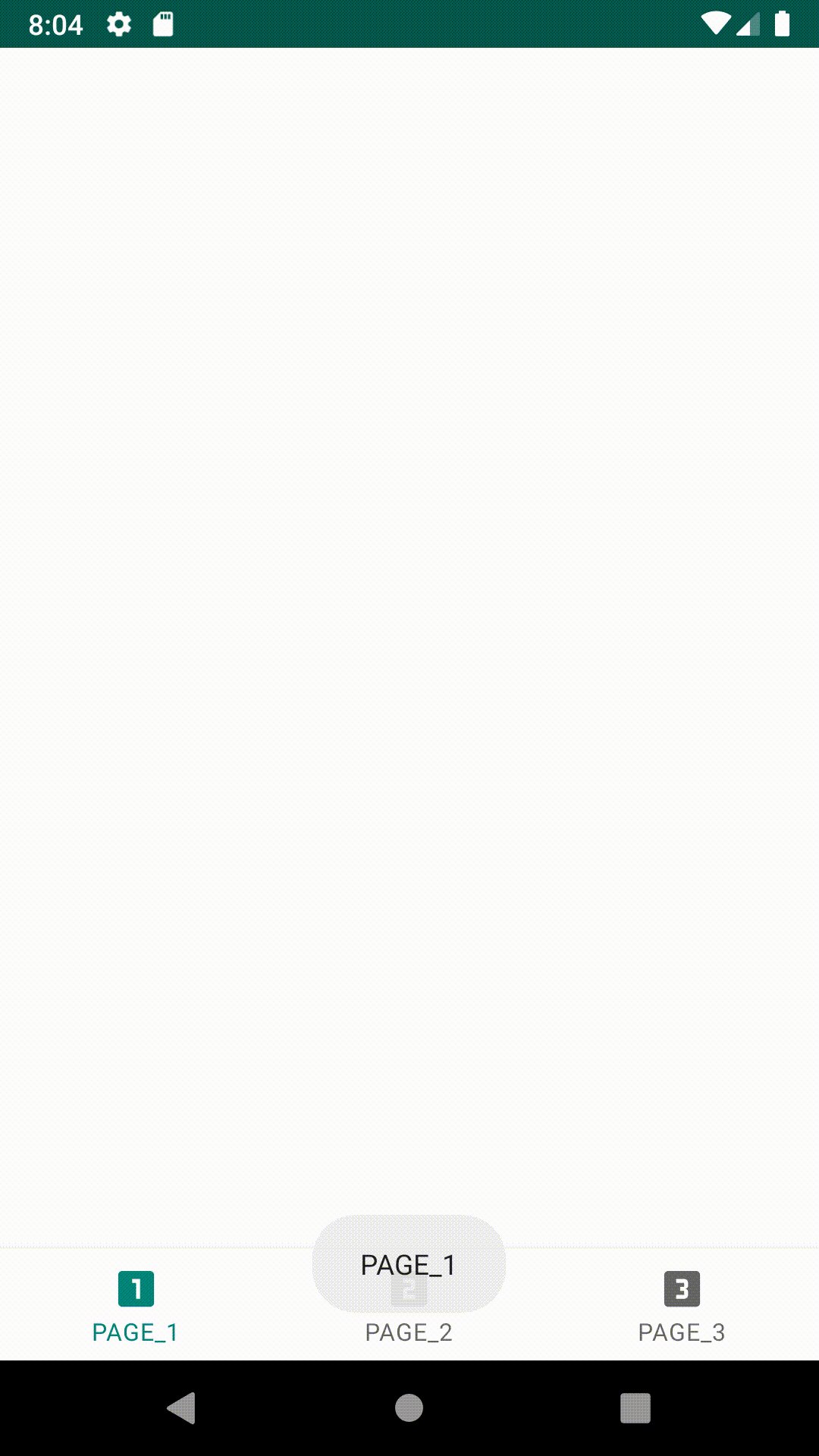
이제 적용하면 아래 결과 화면처럼 뚜둥!👍
하단에 BottomNavigation이 만들어진 것을 볼 수 있습니다.
이제 다음 시간에는 BottomNavigation 클릭 시 FrameLayout & Fragment를 사용하여 화면을 변경할 예정입니다!

'안드로이드 > Material-Design' 카테고리의 다른 글
| Android Material Design 따라하기 8 - 스낵바 & 토스트(SnackBar &Toast) (0) | 2020.11.01 |
|---|---|
| Android Material Design 따라하기 7 - Fragment & Adapter (0) | 2020.11.01 |
| Android Material Design 따라하기 5 - 메뉴화면 (RecyclerView & Adapter) (0) | 2020.09.20 |
| Android Material Design 따라하기 4 - 메인화면 (ToolBar & AppBar) (2) | 2020.05.10 |
| Android Material Design 따라하기 3 - 로그인 화면 구상(Button) (6) | 2020.05.03 |