안녕하세요 프로나인입니다.
개발자의 고민들 중에 하나 디자인입니다.
디자이너 없이 개발 하다보면 어느 시점에서 분명 디자인 고민을 하게 됩니다.
그래서 디자이너 없이 보다 만족 스러운 디자인을 만들어내는 Material Design 을 소개하며,
보다 쉽게 Material Design을 적용 시키는 법을 알려드리겠습니다!
개발언어는 JAVA
Android Studio 버전은 3.5 입니다.
1. 라이브러리 추가

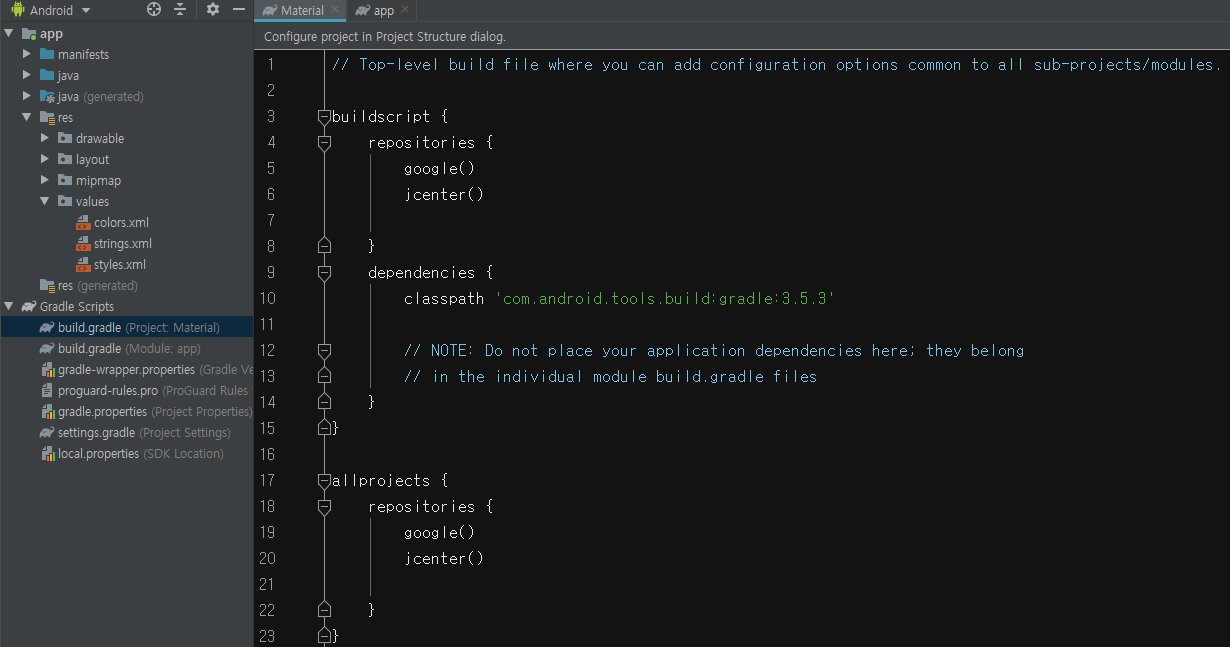
우선 build.gradle(Project) 에서
allprojects {
repositories {
google()
jcenter()
}
}작성이 되어 있는지 확인을 합니다. (아마 대부분 작성 되어 있을것입니다.)

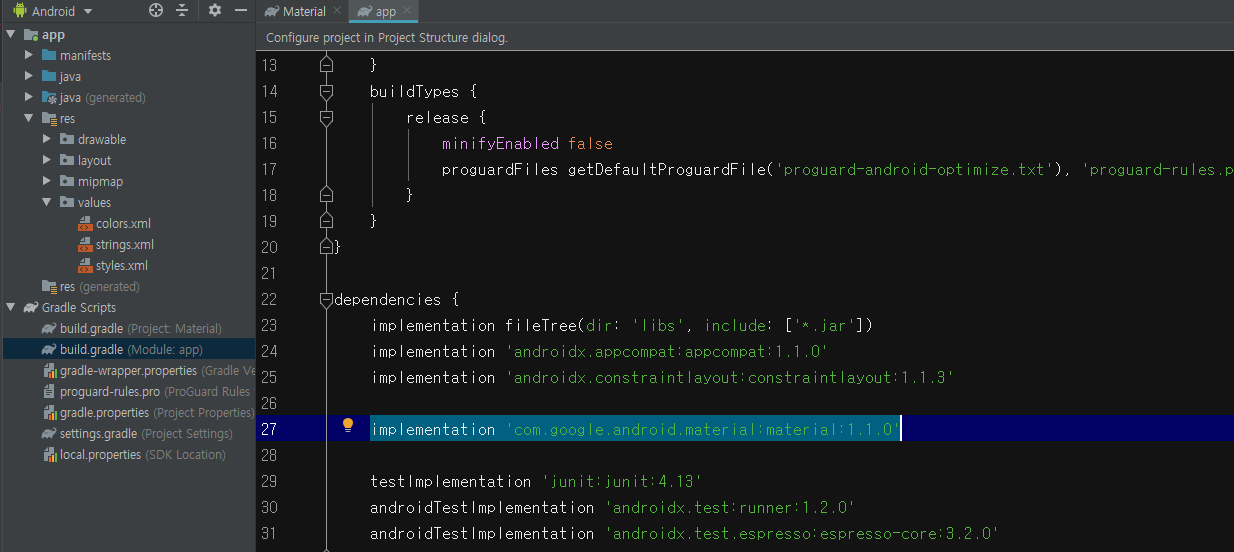
다음 build.gradle(app) 에서
dependencies {
..
implementation 'com.google.android.material:material:1.1.0'
..
}dependencies 에 material 라이브러리를 추가해줍니다.
Material Design Components for Android 1.1.0 Are Now Available
Material Theming, new components, dark theme support, and more
medium.com
위 링크를 들어가 보시면 20년 2월 MDC (Material Design Components) 1.1.0 이 출시 했습니다.
그래서 우선 버전 1.1.0을 적용 하였지만
Google 의 Material Design은 꾸준한 Alpha 버전을 내 놓고 있고
적용된 라이브러리의 버전을 보는 방법을 알아 보면
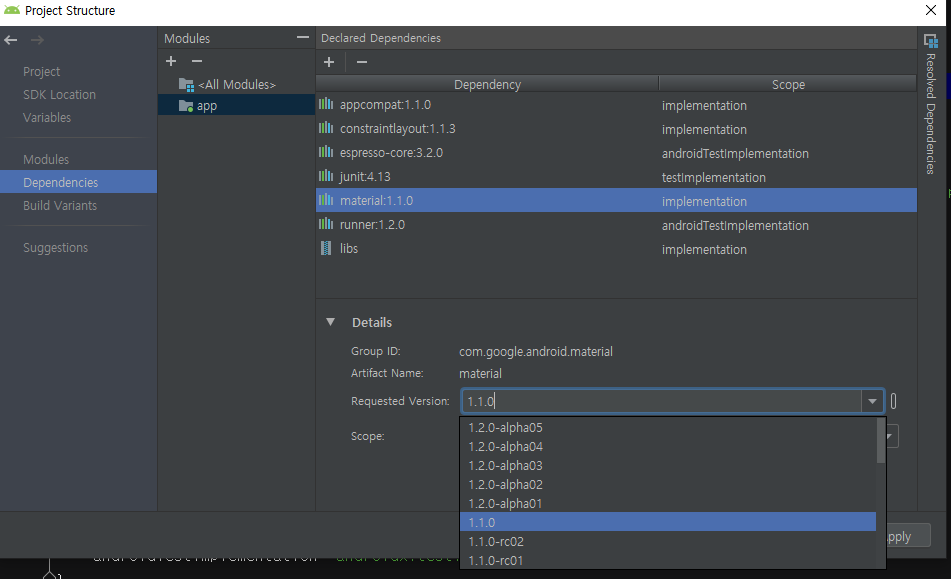
안드로이드 스튜디오 상단 툴 - Build - Edit Libraries and Dependencies 로 들어가시면

이렇게 material의 라이브러리 버전을 볼 수 있습니다.
이후 따라하기에서 alpha 버전을 사용해야하는 경우가 있기에 참고 하시기 바랍니다.
그리고 Ctrl + 9
또는 상단 툴의 Build - Make Project
또는 상단에 보이는 망치모양
을 누르시면 Project 가 Build 되는것을 보실수 있습니다.
다음 따라하기 - 2 에서는
Layout을 작성하여 Material Design이 적용 됐는지 확인하도록 하겠습니다.
참조 - 안드로이드 Developer
https://developer.android.com/guide/topics/ui/look-and-feel?hl=ko
Android의 머티리얼 디자인 | Android 개발자 | Android Developers
머티리얼 디자인은 플랫폼 및 기기 전반의 시각적 요소, 움직임 및 상호작용 디자인을 위한 포괄적인 가이드입니다. Android 앱에서 머티리얼 디자인을 사용하려면 머티리얼 디자인 사양에 정의된 가이드라인을 따르고 머티리얼 디자인 지원 라이브러리에 제공된 새로운 구성요소 및 스타일을 사용하시기 바랍니다. 이 페이지에서는 사용해야 하는 패턴 및 API를 간략하게 설명합니다. Android는 머티리얼 디자인 앱을 빌드하는 데 도움이 되는 다음과 같은 기능을 제
developer.android.com
참조 - Material Design
https://material.io/develop/android/
Develop for Android
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
'안드로이드 > Material-Design' 카테고리의 다른 글
| Android Material Design 따라하기 6 - BottomNavigation (0) | 2020.09.29 |
|---|---|
| Android Material Design 따라하기 5 - 메뉴화면 (RecyclerView & Adapter) (0) | 2020.09.20 |
| Android Material Design 따라하기 4 - 메인화면 (ToolBar & AppBar) (2) | 2020.05.10 |
| Android Material Design 따라하기 3 - 로그인 화면 구상(Button) (6) | 2020.05.03 |
| Android Material Design 따라하기 2 - 로그인 화면 구상(EditText) (0) | 2020.04.26 |



댓글